Strengthening pupils
- Topics: UX Research and Education
- Key Actors: Special Needs Teacher and Teacher
- Outputs: Product Vision, Styleguide, and UX-Concept
- Client: Inklusion Digital GmbH
- Timespan: November 2020 – February 2022
How can we support teachers through good app design, so they can best assist their students – tailored to their individual learning weaknesses, strengths, and developmental steps?

The SPLINT app, co-developed by our team, offers a wide range of tools for providing targeted and context-sensitive support in schools. A comprehensive library provides diverse examples that can be used both for planning special education measures and for conducting learning assessments.
We created the visual concept, planned key features, and supported our client Inklusion Digital in establishing the SPLINT app in many schools. In doing so, we helped to support students and reduce the workload for teachers. Supporting students requires a significant amount of time and documentation from educators.
Understanding teachers in their context

Our work began with understanding the needs and challenges of educators in their support work. We delved deeply into the pedagogical activity of creating support plans and precisely analyzed the requirements placed on teachers.
We identified key areas for improvement and programmatic recommendations for usability by juxtaposing additional relevant stakeholders, legal frameworks, and a process and needs analysis.
Design for digital inclusion

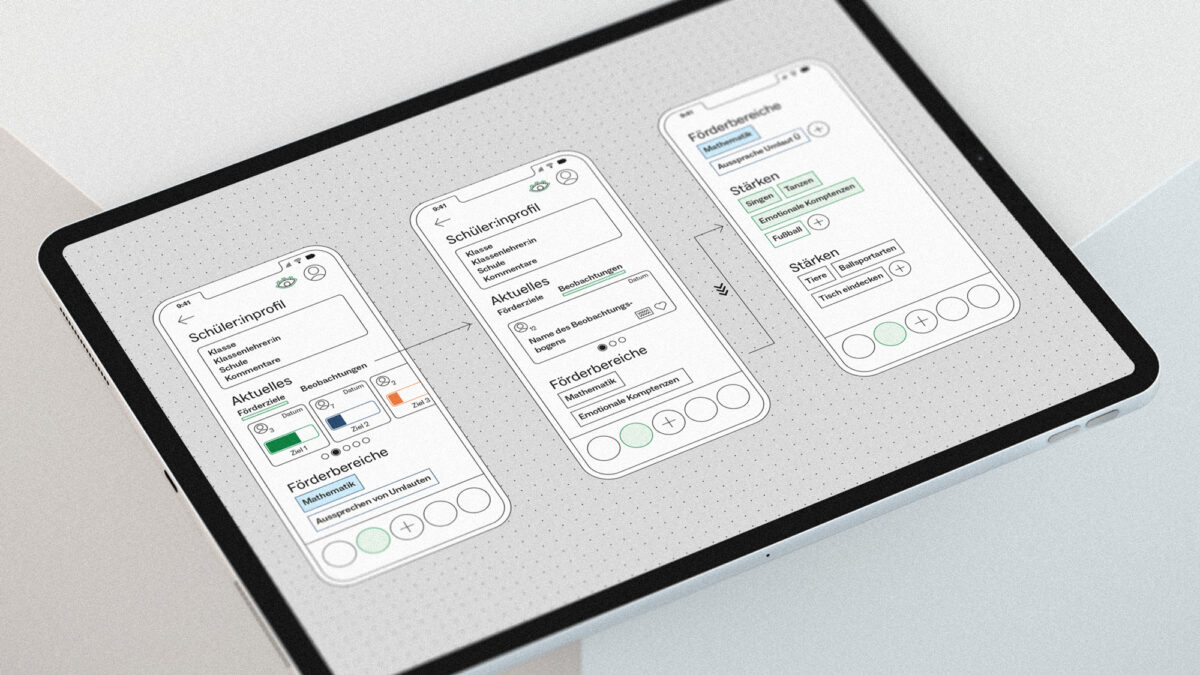
We understand that each student is unique and has individual needs. Therefore, when designing the SPLINT app, it was important to us to make it possible to capture not only the students' support needs but also their strengths. Teachers can create profiles for their students, edit them on mobile devices, and share them securely with colleagues.
As designers, we delivered wireframes, wording aids for support plans, suggestions for secure (data) access to datasets, as well as intuitive menu navigation for the users. The app includes icons, color schemes, and text modules tailored to the users, designed in a visual language that suits our client INKLUSION DIGITAL.
KITE Project Team
Alexander Müller-Rakow, Marie Beuthel, Anne Wohlauf, and Magdalena Guranova